DOMとは
javascriptに触れて数ヶ月、DOMについて何となく知っていたがまだフワッとしているので調べました。
DOMとは「Document Object Model」の略であり、日本語にすると「文書オブジェクトモデル」である。
文章をオブジェクトの木構造で表現する。そして操作するための仕組み、方法である。
文章とはWebページのこと。マークアップがなされた文章もdocumentである。
マークアップとはタイトルや見出しなどの各構成要素に「タグ」と呼ばれる識別のための目印を使い、意味付けを行っていくこと(htmlがまさにそうである)
そして、
Document内にはマークアップによって区切られるまとまりがあり、各まとまりを特定種のオブジェクトで表現する(例: <主語>これは</主語> = 主語オブジェクト)。
DOMにおいてオブジェクトは総称してNodeと呼ばれる。
Node(ノード)とは直訳で節であり、点と線で構成図を書いたときの点の部分のこと。

さらに、
Nodeは入れ子構造をとるため、これを木構造(親Nodeと子Nodeの入れ子構造)でモデル化できる。
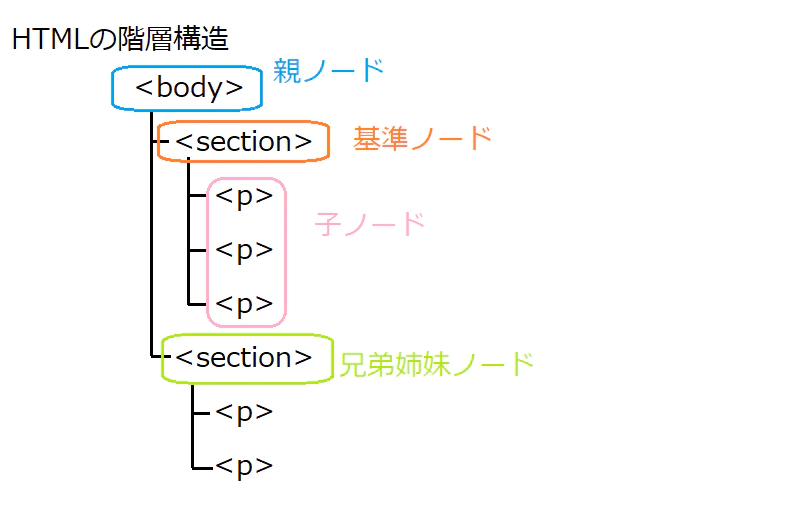
具体的にHTMLでNodeを見て見る。

bodyタグ、sectionタグ、pタグで囲まれたものがオブジェクトであり、Nodeである。
そしてsectionタグを基準に見るとbodyタグは親ノード、pタグが子ノード、親を通して対にあるsectionノードが兄弟姉妹ノードである。

このように親ノードを根として枝分かれしていく様子が木構造である。